
Actions marque
ADN de marque
Partage de questions, séance de travail collective & restitution sur document personnalisé.
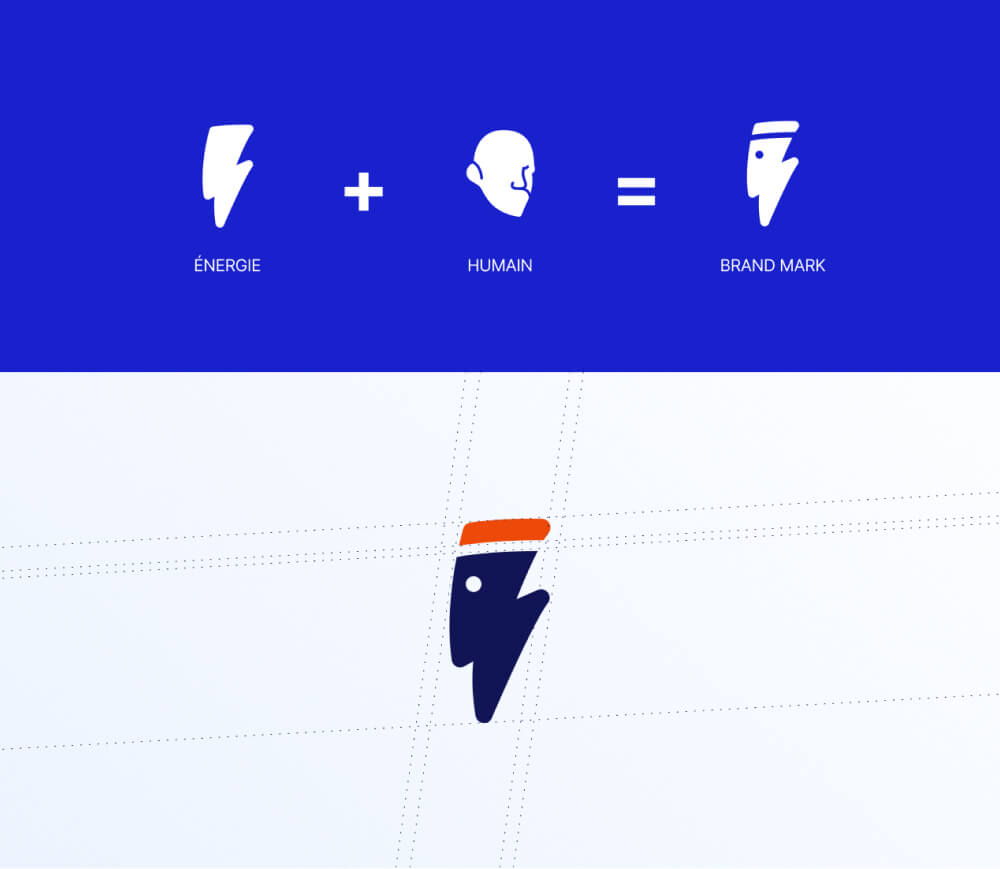
Refonte de logo
Conception d’un axe créatif et des éléments irréductibles de votre charte graphique.
Design sytem
Articulation du design system en 3 branches (Lignes directrices / Fondations / Composants).
Synchronisation & showcase
L’outil Zeroheight permet la synchronisation des composants & variables Figma pour une meilleure restitution aux équipes, plus claire et limpide, permettant la codification de leurs actions et donc une meilleure productivité.
Communication
Maquette de landing page & intégration, Supports imprimés (carte de visite, roll-ups, papier à entête).
Actions produit
Product discovery
Définition des besoins, des attentes et des contraintes de l’utilisateur. Définition du problème à résoudre et passage d’une vision large à une vision focalisée.
Workshop
Choix des technologies entre client, PO & équipe développement
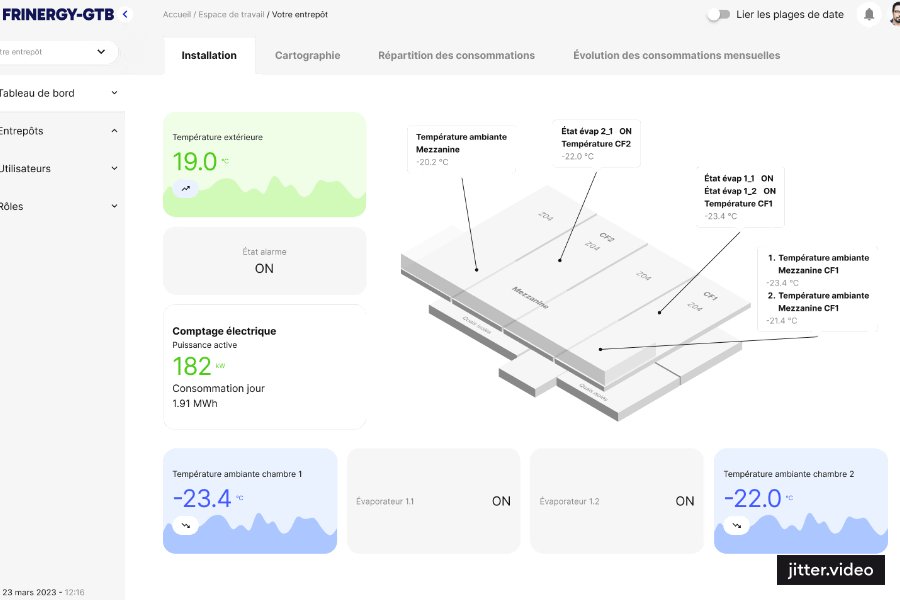
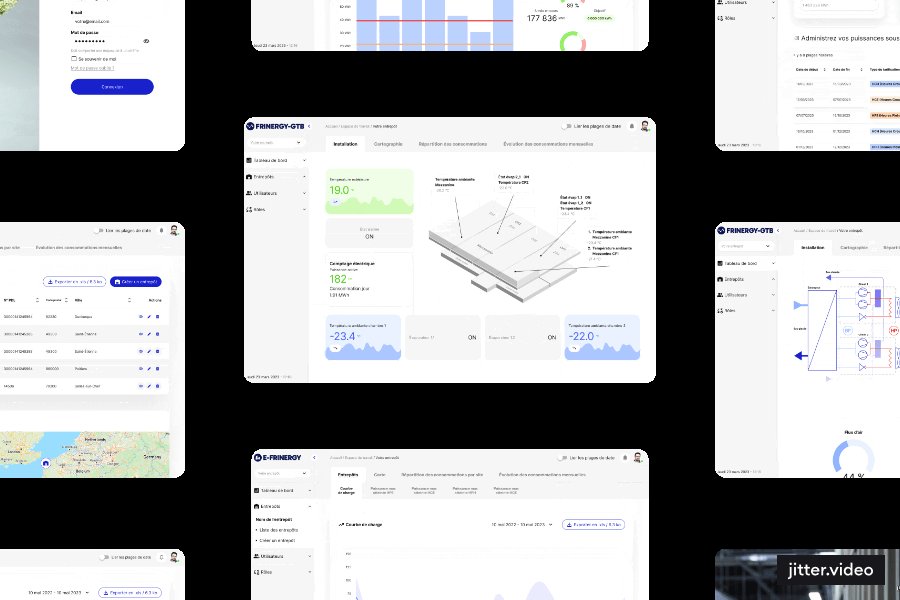
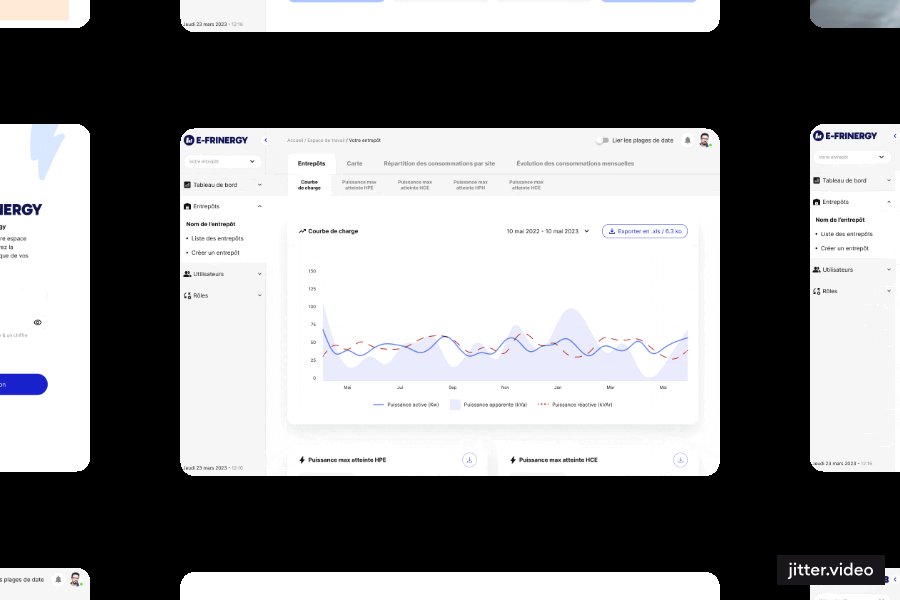
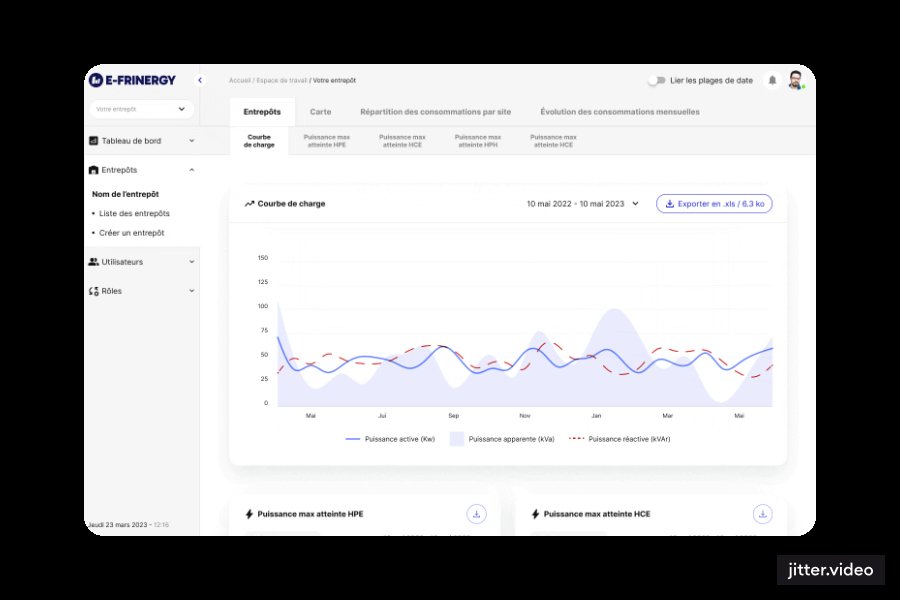
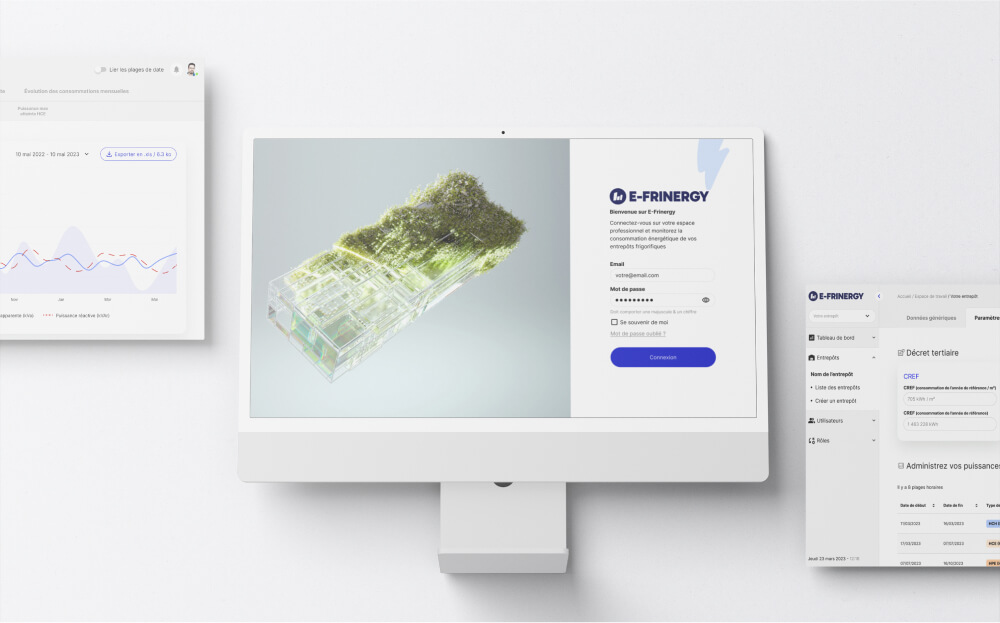
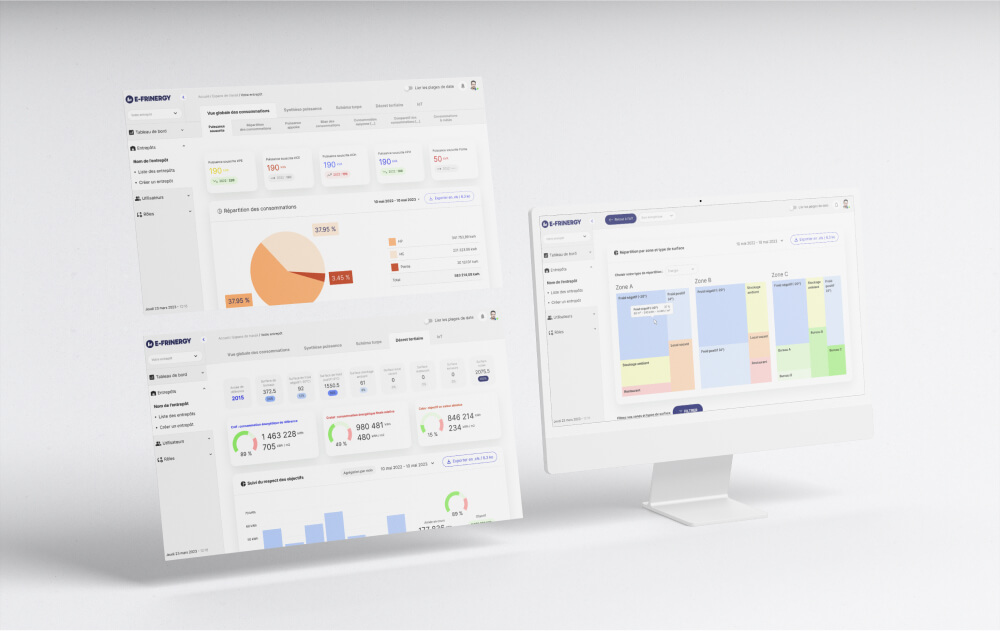
Idéation & prototypes
Prototypes desktop de l’application avec interactivité et parcours utilisateur simulé.
Développement & code review
Recettage du logiciel pour réduction des bugs, amélioration de la collaboration & meilleure qualité du produit fini.